Part 1 of my front-end development crash course.
- The slides
- Audio (Sorry for the quality - we were forced to do it in a restaurant with no projector)
- Go to part 2 (HTML & CSS)
Welcome to my series on learning web development! I created this crash course series to help teach a group of mostly designers at my school about web development, especially on the front-end. This week we were displaced from our usual area and had to meet in a restaurant nearby instead so we don’t have any video and the audio quality isn’t great. Regardless, I hope you enjoy this post!
Regardless of what you do professionally or are studying, the two main things that I want you to get from this whole course is a better understanding of what it means to program and what is possible using code (but specifically using web technology with an emphasis on the front-end).

Who am I? I’m currently a third year student at the University of Georgia who works as a front-end developer in my free time. I love making things like what you see in the gif above as well as more complex experiences.
But before we get to any programming, we should know why it’s important to learn it.
Why should I learn some front-end development?

I love the web because the web is awesome. Anyone with access to it can publish content, it’s very cheap to publish and distribute one’s work, everyone has access to it (well, just 40% of the world has much access to it but in nations like the U.S. where I live it’s around 100%), and it gives me as a content creator powers that I don’t have using a lot of other mediums. By using the web, I can connect with people across the world in ways otherwise impossible. That’s why I do what I do. But…

As I mentioned, everyone doesn’t need to know how to program to the extent that developers like me do. It’s our job to put up with the hours of debugging and trying to convince computers to do what we will. We put in work daily to keep up with the latest developments (no pun intended) in order to make sure that we can make the best use of what’s available to us.
But what is important is that people have a better understanding about what programming takes and what is possible in the computer world, especially if they are working with developers. Programming teaches how to break down problems, how to be more efficient, and also makes people more respectful/sympathetic to people like me :)

There are four main reasons behind the usage of a website. Most sites use a mix of some of these purposes.

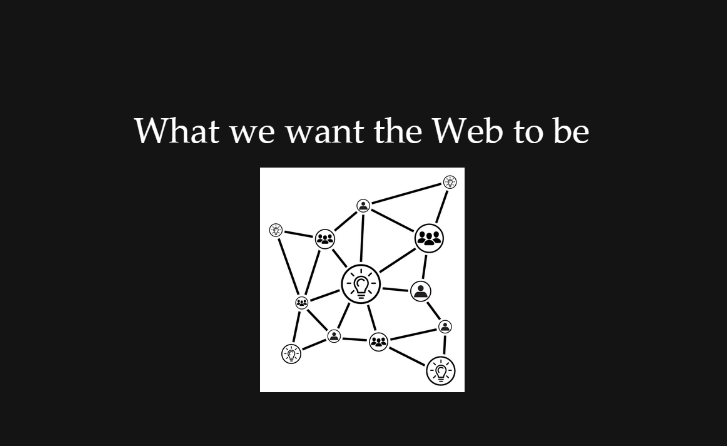
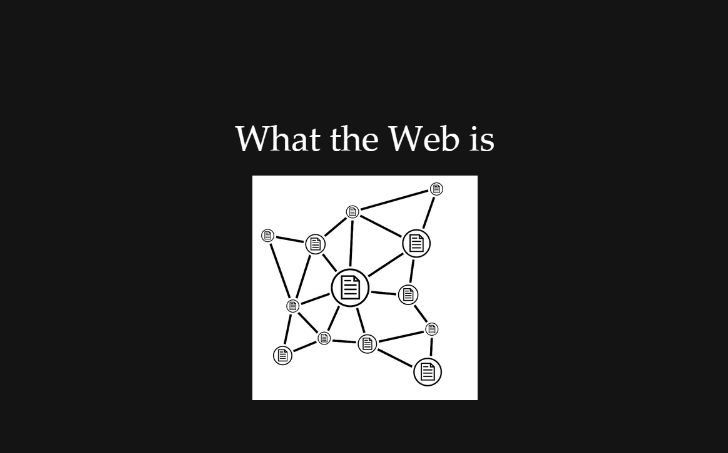
If we were to put that in picture form, it’d look something like this. People connected to people and people connected to ideas. Optimally we wouldn’t have to use anything in between people to convey these things, we could go person to person via direct thought or physical interaction. But since that is impossible (or very much inconvenient), we use the best medium we have – the web.

This is what the web actually looks like. It’s not very conducive by nature to doing what we want. But, while this is how the web was made and the underlying technology, we now have the ability to create much better experiences on top of this structure. The modern web has many capabilities that other mediums don’t have.

By “media” I mean the ability to use of videos and images interspersed with other content. Dynamic content means that we can tailor our content to account for the day of the week or year, time of day, amount of times a user visits a page, or many other factors to give a more personalized experience. Fitting to screen and cross platform means that our sites and applications should work across all devices on all browsers, from our powerful desktops to our phones. And the last, animatable, means that we can make use of animations to further help users understand what we want them to.
All of these things enable us as creators to make a more personalized, varied, and ultimately pleasurable experience if done correctly. By using these characteristics, we can help users better understand whatever it is we’re trying to convey to them.

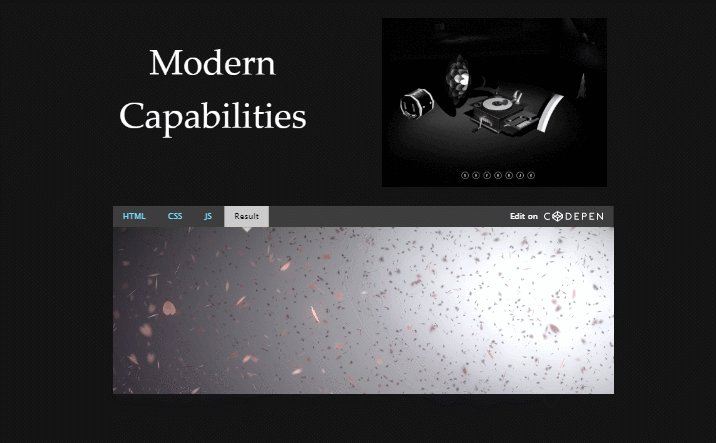
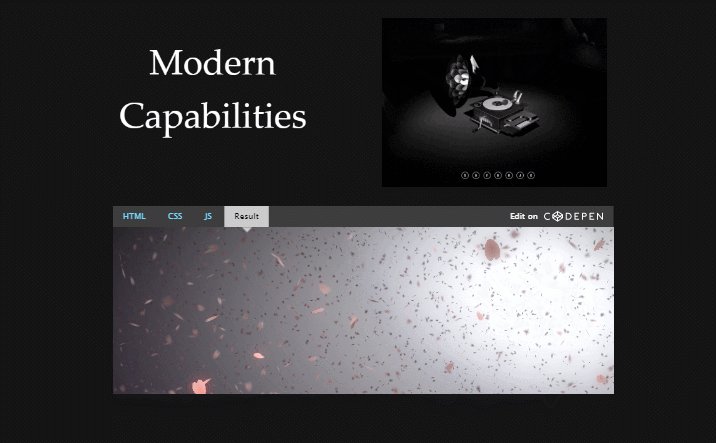
As I mentioned, the modern web is incredibly capable. The hearts demo you see shows how modern processors can handle rendering of thousands of elements in real time with pretty realistic shadows and some physics based movement. The top animation is a website that plays a song but allows users to add their own elements to it by using their keyboard or clicking, paired with some accompanying 3D animations.

That means that we are no longer very restricted by the platform but more so restricted by what we can design. That means that thinking critically about what would be best for users is incredibly necessary and of great value. The more important part is the “why”; the less important part is the “how”.

That means that more and more great designers are needed. The web needs them to help it grow up into a more mature medium. Developers need you (as much as some hate to admit it) so that what they make is actually useful to people. That means that I need you to help make the web better for everyone ❤️
At the same time you also need me :) Without someone with good technical knowledge, many projects would never be built. It’s not a process that either party is meant to do separately, but rather together.
So what is possible?
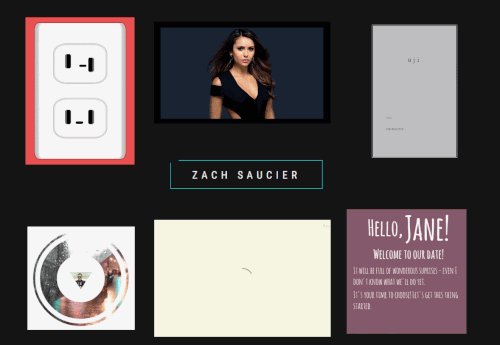
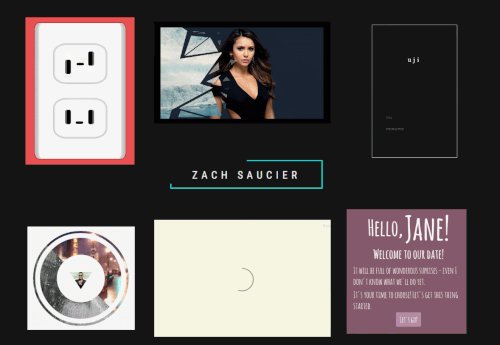
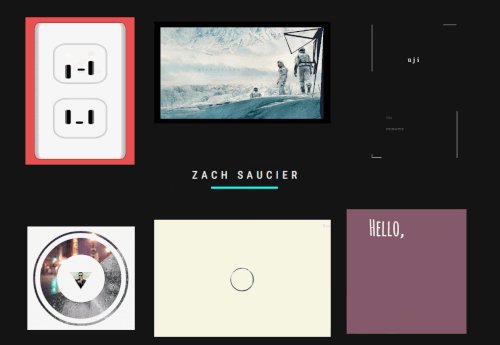
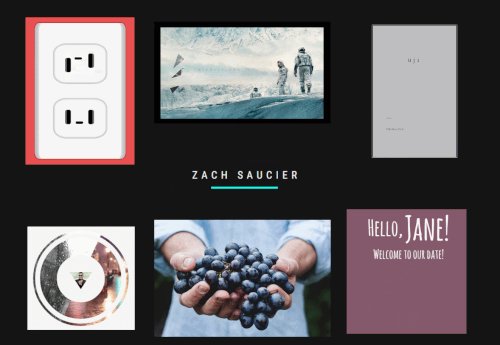
Here are some of my favorite websites, mostly for agencies that make other people’s sites: Jam3, Hellohikimori, Aerotwist, Code And Theory, Dog Studio, Nivas, Royale.
What commonalities did you see when looking at these sites? What’s different about these sites than from print or other mediums? From other websites?
From where I stand, it all comes down to making use of the unique characteristics of the web listed above. If we use these well, we can create awesome creations. The more people involved, the more diverse the community, the better!

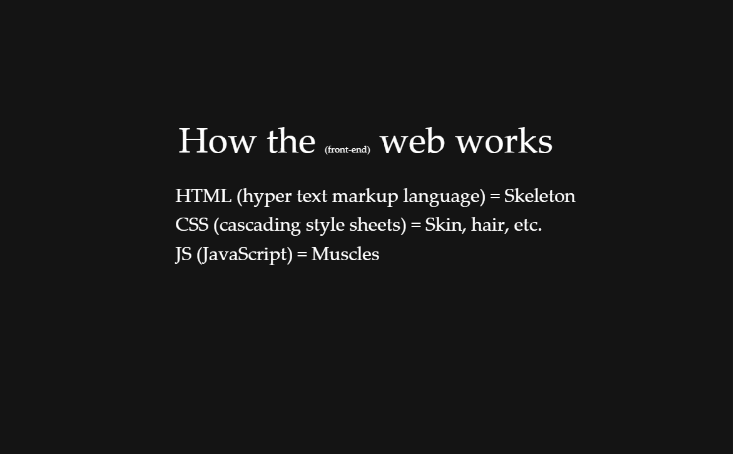
However we still have to use what the web gives us. That means that we use HTML, CSS, and JavaScript, the components, to build the “bodies” that we want to create. In this course we’ll cover the basics of how to do so.

That means you need to get your hands dirty to try it out a bit. It is the best way to learn because you see first hand the types of problems that developers face and learn the logic behind what we do.

But this course is far from exhaustive. If you really want to build that app or website you have an idea for yourself, you’ll need to look at some other resources besides just this course. With that being said, I think this course would be a great start in any case!

Now I’ll give you some homework (see it is like a real course!). Think of three ideas that may be worth pursuing using programming, whether it is an app or website idea. Think about what the web offers that other mediums don’t and try to make use of some of those. Think hard about the purpose of your idea. You don’t have to start working on it, just keep it in mind for the next time that we come back.
And with that, I’m through for this week. I’ll see you next time!
Go to part 2 (HTML & CSS)